Now, your forum have tool upload image
Support: Any version
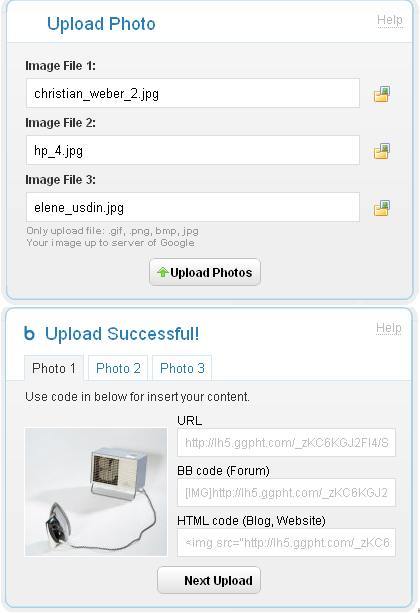
Screen shot

Demo:
1. http://www.nhipcaumuaban.vn/index.php
2. Developerd by NhipCauMuaBan.vn

and management image by picasa

Add to your website
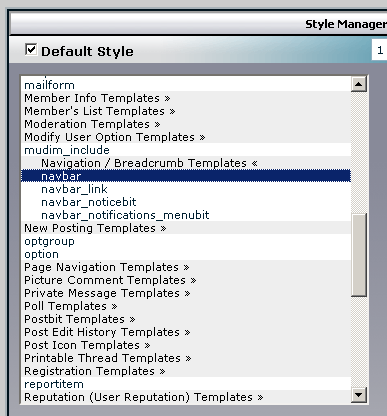
Admin Control Panel/Styles & Templates/Style Manager/click <>
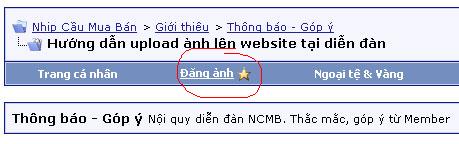
Select narbar

Find:
Add under:
Support english version
Now, Run good in Firefox
Not good in IE, I'm fix late
Support: Any version
Screen shot
Demo:
1. http://www.nhipcaumuaban.vn/index.php
2. Developerd by NhipCauMuaBan.vn

and management image by picasa
Add to your website
Admin Control Panel/Styles & Templates/Style Manager/click <>
Select narbar
Find:
HTML:
<if condition="$show['member']">
<td class="vbmenu_control"><a href="usercp.php$session[sessionurl_q]">$vbphrase[user_cp]</a></td>
</if>Add under:
HTML:
<script type="text/javascript">
function upix(){
var boxup = document.getElementById('boxupload');
boxup.style.display = 'block';
}
document.onclick = function (e) {
e = e || event
var target = e.target || e.srcElement
var box = document.getElementById("boxupload")
do {
if (box == target) {
return
}
target = target.parentNode
} while (target)
if (box.style.display == 'block') {
var confirmClose = confirm("Do you want hide upload panel?");
if (confirmClose)
box.style.display = "none"
}
}
</script>
<div id="boxupload" style="display:none;z-index: 100;width: 150px; position: fixed; left: 320px; top: 100px; height: 36px">
<iframe src="http://www.redsea.com.vn/redservices/en/upload.aspx" scrolling="no" name="myframe" height="306" width="418" frameborder="0" allowtransparency="true">
</iframe>
</div>
<td class="vbmenu_control"><a href="javascript:upix();">Upload Photo</font></a></td>Support english version
Now, Run good in Firefox
Not good in IE, I'm fix late
